Functional vs Class Components in React: All you need to know?
Author: neptune | 21st-Apr-2023
React is a popular JavaScript library used for building user interfaces. React components are building blocks that can be reused in different parts of a React application. They are small, reusable pieces of code that can have their own state, properties, and methods.
There are two types of components in React: functional components and class components. In this article, we will discuss the difference between these two types of components and how to create and call them.
1. What is a React component?
A React component is a small, reusable piece of code that can be used to build a user interface. A component can be thought of as a building block that can be used to construct an entire application. Components can be nested within other components to create complex user interfaces.
2. Functional (Stateless) Components
A functional component is a JavaScript function that returns JSX. A functional component is also known as a stateless component because it does not have its own state. A functional component takes props as an argument and returns JSX. A functional component is a good choice when you do not need to manage state or lifecycle methods.
Here is an example of a functional component:
function Greeting(props) {
return <h1>Hello, {props.name}!</h1>;
}
In the example above, the Greeting component takes a prop called name and returns a JSX element that displays a greeting with the name passed in as a prop.
3. Class (Stateful) Components
A class component is a JavaScript class that extends the React Component class. A class component is also known as a stateful component because it has its own state. A class component can have lifecycle methods, such as componentDidMount and componentDidUpdate.
Here is an example of a class component:
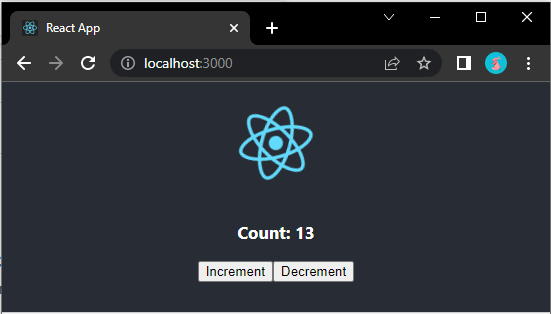
class Counter extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
increment() {
this.setState({ count: this.state.count + 1 });
}
render() {
return (
<div>
<h1>Count: {this.state.count}</h1>
<button onClick={() => this.increment()}>Increment</button>
</div>
);
}
}
In the example above, the Counter component has its own state, which is initialised in the constructor. The component also has a method called increment, which updates the state by incrementing the count property by one. The render method returns a JSX element that displays the count and a button that calls the increment method when clicked.
4. How to create and call a component (code example)
To create a component in React, you can define a function or a class that returns JSX. To call a component, you simply use the component name as an HTML tag. Here is an example of how to create and call a functional component:
function App() {
return (
<div>
<Greeting name="John" />
</div>
);
}
In the example above, the App component returns a JSX element that contains a Greeting component with the name prop set to "John".
Here is an example of how to create and call a class component:
class App extends React.Component {
render() {
return (
<div>
<Counter />
</div>
);
}
}
In the example above, the App component returns a JSX element that contains a Counter component.
In conclusion, React components are building blocks that can be used to build a user interface. There are two types of components in React: functional components and class components. Functional components are stateless and are defined as functions that return JSX. Class components are stateful and are defined as classes that extend the React Component class. To create and call a component, you simply define the component and then use the component name as an HTML tag. By understanding the difference between functional and class components, you can choose the right type of component for your application's needs.
#JavaScript #Python #Hackerrank #AI #Motivation #React.js #Interview #Testing #SQL #Selenium #LeetCode #Machine learning #IT #Problem Solving #API #Java #GPT #AWS #Algorithms #Certifications #TCS #Github #Projects #Jobs #Django #Microservice #Node.js #Google #Story #Pip #Data Science #Postman #Health #Twitter #Elon Musk #ML
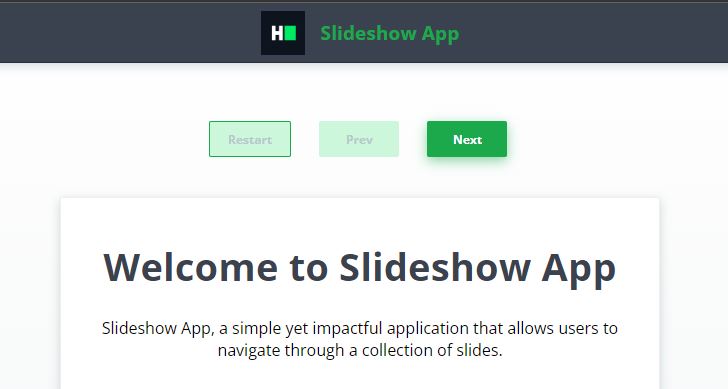
 React: Slideshow App | Fresco Play Hackerrank
React: Slideshow App | Fresco Play HackerrankAuthor: neptune | 05th-Nov-2023
#React.js
One interesting project that showcases these qualities is the Slideshow App, a simple yet impactful application that allows users to navigate through a collection of slides...
 Managing Virtual Environments in React JavaScript Projects
Managing Virtual Environments in React JavaScript ProjectsAuthor: neptune | 28th-Jun-2023
#JavaScript #React.js
Virtual environments are a valuable tool in React JavaScript projects as they allow developers to isolate dependencies, manage package versions, and maintain project consistency...
 Create Your First App in React with Redux | Counter app
Create Your First App in React with Redux | Counter appAuthor: neptune | 30th-Mar-2023
#React.js
Creating your first app in React can be a daunting task, but with the right guidance, it can be a fun and rewarding experience. Will guide you to create a counter app in React with redux...
 Essential Topics to Master React JS
Essential Topics to Master React JSAuthor: neptune | 21st-Feb-2024
#React.js
A Comprehensive Guide to Components, State, JSX, Event Handling, Routing, Redux, Hooks, Testing, Performance Optimization, and Server-Side Rendering...
 Different ways to handle state in React applications
Different ways to handle state in React applicationsAuthor: neptune | 21st-Jun-2023
#JavaScript #React.js
This article explores different ways to manage states in React, including local component state, context API, and state management libraries like Redux...
 React.js vs React Native – What's the Difference?
React.js vs React Native – What's the Difference?Author: neptune | 26th-Mar-2023
#React.js
React.js and React Native are both frameworks developed by Facebook for building user interfaces. However, they are not the same and have different use cases...
 Why React Refuses to Die ?
Why React Refuses to Die ?Author: neptune | 01st-Jun-2023
#React.js
React's success stems from addressing UI development challenges, nurturing a vibrant ecosystem, and its demand in the job market. Challenges exist, but React continues to evolve and remain relevant...
 Opportunities - React Django Developer
Opportunities - React Django DeveloperAuthor: neptune | 14th-Apr-2023
#React.js #Django
React Django stack is popular for building web applications. Opportunities for React Django developers in Full Stack, Web, and Software development roles...
 Arrow Functions in JavaScript | ES6
Arrow Functions in JavaScript | ES6Author: neptune | 26th-Mar-2023
#JavaScript #React.js
In this article, we will explore the syntax and usage of arrow functions in detail, along with some examples...
 😱 How React Kicks Off OOPs ? 😱
😱 How React Kicks Off OOPs ? 😱Author: neptune | 01st-Jun-2023
#React.js
React kicks off OOPs by replacing inheritance with composition, achieving code reuse and modularity while promoting functional programming...
 Celebrating 10 Years of React: A Decade of Innovation
Celebrating 10 Years of React: A Decade of InnovationAuthor: neptune | 01st-Jun-2023
#React.js
React celebrates its 10th anniversary, revolutionizing frontend development with its innovative concepts, ecosystem growth, and impact on mobile development...
 Do you know ! How to manage State in Functional & Class Components in React ?
Do you know ! How to manage State in Functional & Class Components in React ?Author: neptune | 25th-Jul-2024
#JavaScript #React.js
State management in React has evolved significantly with the introduction of Hooks...
 How to Perform Unit Testing in React Components with Examples?
How to Perform Unit Testing in React Components with Examples?Author: neptune | 25th-Jul-2024
#JavaScript #React.js
Unit testing in React is an essential practice to ensure the reliability and robustness of your components...
View More