React.js vs React Native – What's the Difference?
Author: neptune | 26th-Mar-2023
React.js and React Native are both frameworks developed by Facebook for building user interfaces. However, they are not the same and have different use cases. We will explore them in detail in this article.
Are React.js and React Native the same?
React.js is a JavaScript library used for building web applications. It allows developers to create reusable UI components and manage the state of the application. React.js is used for building web applications that run in a browser.
React Native, on the other hand, is a framework used for building mobile applications. It allows developers to build mobile apps using JavaScript and React.js syntax. React Native uses native components instead of web components, which makes it possible to build high-performance mobile apps that look and feel like native apps.
Which One to Choose and Why?
When it comes to choosing between React.js and React Native, it depends on the project requirements. If the project requires building a web application, then React.js is the right choice. If the project requires building a mobile application, then React Native is the right choice.
In summary, React.js is used for building web applications, while React Native is used for building mobile applications. Both frameworks use similar syntax and concepts, but they are optimised for different platforms.
Limitations Of Using Reactjs
React.js has some limitations, such as a steep learning curve, as it requires knowledge of JavaScript and other web development technologies. Complex setup, and performance issues with large applications. It also has limited support for server-side rendering and can be slower than other frameworks for large-scale applications.
Limitations Of Using React Native
Similarly, React Native has limitations such as limited access to native APIs and a lack of support for some third-party libraries. It also requires knowledge of mobile development technologies and can have performance issues for complex applications.
Despite these limitations, both React.js and React Native have advantages.
Advantages Of Using Reactjs
React.js allows us to reuse the components, efficient rendering, and easy debugging. ReactJS is also SEO friendly, as it allows developers to create server-side rendering of the UI. This means that search engines can easily crawl and index the content, improving the website's visibility and ranking.
Advantages of Using React Native
One of the main advantages of React Native is that it allows developers to build mobile apps for both iOS and Android platforms using a single codebase. This can save time and resources compared to building separate apps for each platform.
In summary, React Native allows for cross-platform development, faster development cycles, and a native look and feel for mobile apps.
Conclusion
In conclusion, the choice between React.js and React Native depends on the specific needs of the project. If the project requires web development, React.js is the better choice. If the project requires mobile development, React Native is the better choice. Both frameworks have their strengths and limitations, and it is important to consider them when making a decision.
#JavaScript #AI #Python #Hackerrank #Motivation #React.js #Interview #Testing #SQL #Selenium #IT #LeetCode #Machine learning #Problem Solving #AWS #API #Java #GPT #TCS #Algorithms #Certifications #Github #Projects #Jobs #Django #Microservice #Node.js #Google #Story #Pip #Data Science #Postman #Health #Twitter #Elon Musk #ML
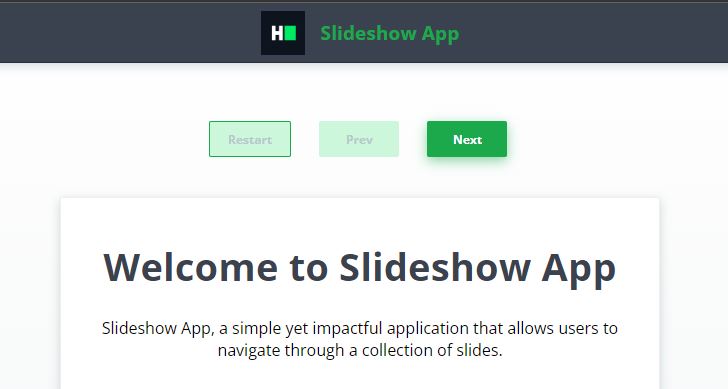
 React: Slideshow App | Fresco Play Hackerrank
React: Slideshow App | Fresco Play HackerrankAuthor: neptune | 05th-Nov-2023
#React.js
One interesting project that showcases these qualities is the Slideshow App, a simple yet impactful application that allows users to navigate through a collection of slides...
 Managing Virtual Environments in React JavaScript Projects
Managing Virtual Environments in React JavaScript ProjectsAuthor: neptune | 28th-Jun-2023
#JavaScript #React.js
Virtual environments are a valuable tool in React JavaScript projects as they allow developers to isolate dependencies, manage package versions, and maintain project consistency...
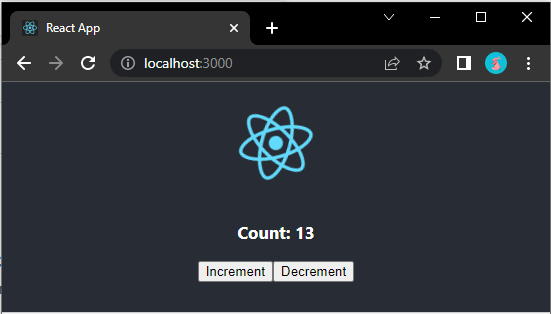
 Create Your First App in React with Redux | Counter app
Create Your First App in React with Redux | Counter appAuthor: neptune | 30th-Mar-2023
#React.js
Creating your first app in React can be a daunting task, but with the right guidance, it can be a fun and rewarding experience. Will guide you to create a counter app in React with redux...
 Essential Topics to Master React JS
Essential Topics to Master React JSAuthor: neptune | 21st-Feb-2024
#React.js
A Comprehensive Guide to Components, State, JSX, Event Handling, Routing, Redux, Hooks, Testing, Performance Optimization, and Server-Side Rendering...
 Different ways to handle state in React applications
Different ways to handle state in React applicationsAuthor: neptune | 21st-Jun-2023
#JavaScript #React.js
This article explores different ways to manage states in React, including local component state, context API, and state management libraries like Redux...
 Why React Refuses to Die ?
Why React Refuses to Die ?Author: neptune | 01st-Jun-2023
#React.js
React's success stems from addressing UI development challenges, nurturing a vibrant ecosystem, and its demand in the job market. Challenges exist, but React continues to evolve and remain relevant...
 Opportunities - React Django Developer
Opportunities - React Django DeveloperAuthor: neptune | 14th-Apr-2023
#React.js #Django
React Django stack is popular for building web applications. Opportunities for React Django developers in Full Stack, Web, and Software development roles...
 Arrow Functions in JavaScript | ES6
Arrow Functions in JavaScript | ES6Author: neptune | 26th-Mar-2023
#JavaScript #React.js
In this article, we will explore the syntax and usage of arrow functions in detail, along with some examples...
 😱 How React Kicks Off OOPs ? 😱
😱 How React Kicks Off OOPs ? 😱Author: neptune | 01st-Jun-2023
#React.js
React kicks off OOPs by replacing inheritance with composition, achieving code reuse and modularity while promoting functional programming...
 Celebrating 10 Years of React: A Decade of Innovation
Celebrating 10 Years of React: A Decade of InnovationAuthor: neptune | 01st-Jun-2023
#React.js
React celebrates its 10th anniversary, revolutionizing frontend development with its innovative concepts, ecosystem growth, and impact on mobile development...
 How to Perform Unit Testing in React Components with Examples?
How to Perform Unit Testing in React Components with Examples?Author: neptune | 25th-Jul-2024
#JavaScript #React.js
Unit testing in React is an essential practice to ensure the reliability and robustness of your components...
 Do you know ! How to manage State in Functional & Class Components in React ?
Do you know ! How to manage State in Functional & Class Components in React ?Author: neptune | 25th-Jul-2024
#JavaScript #React.js
State management in React has evolved significantly with the introduction of Hooks...
View More