Different ways to handle state in React applications
Author: neptune | 21st-Jun-2023
React is a popular JavaScript library for building user interfaces, and managing state is an essential aspect of any React application. State allows you to store and manage data that can change over time, such as user input or the result of an API call. In this article, we will explore different ways to manage states in React, including local component state, context API, and state management libraries.
1. Local Component State:
One of the simplest ways to manage state in React is by using local component state. Each component can have its own state, which is accessible only within that component. The state can be initialized in the constructor and updated using the `setState` method provided by React. Here's an example:
import React, { Component } from 'react';
class Counter extends Component {
constructor(props) {
super(props);
this.state = {
count: 0
};
}
incrementCount() {
this.setState({ count: this.state.count + 1 });
}
render() {
return (
<div>
<p>Count: {this.state.count}</p>
<button onClick={() => this.incrementCount()}>Increment</button>
</div>
);
}
}
In the above example, the `Counter` component has its own state called `count`, which is initially set to 0. Clicking the "Increment" button triggers the `incrementCount` method, which updates the state using `setState`.
2. Context API:
The Context API is a built-in feature in React that allows you to share state across multiple components without passing props explicitly. It is useful when you have data that needs to be accessed by many components at different levels in the component tree. Here's an example:
import React, { createContext, useState } from 'react';
const CountContext = createContext();
const App = () => {
const [count, setCount] = useState(0);
return (
<CountContext.Provider value={{ count, setCount }}>
<div>
<Counter />
</div>
</CountContext.Provider>
);
};
const Counter = () => {
const { count, setCount } = useContext(CountContext);
const incrementCount = () => {
setCount(count + 1);
};
return (
<div>
<p>Count: {count}</p>
<button onClick={incrementCount}>Increment</button>
</div>
);
};
In this example, the `CountContext` is created using `createContext`, and the `count` state and `setCount` function are provided to the `Counter` component through the `CountContext.Provider` in the `App` component. The `Counter` component can access and update the state using the `useContext` hook.
3. State Management Libraries:
For larger and more complex applications, managing state with just local component state or the Context API might become challenging. In such cases, using state management libraries like Redux or MobX can be beneficial. These libraries provide a centralised state management approach and enable predictable state updates. Here's an example using Redux:
import React from 'react';
import { createStore } from 'redux';
import { Provider, connect } from 'react-redux';
const initialState = {
count: 0
};
const reducer = (state = initialState, action) => {
switch (action.type) {
case 'INCREMENT':
return { count: state.count + 1 };
default:
return state;
}
};
const store = createStore(reducer);
const Counter = ({ count, incrementCount }) => (
<div>
<p>Count:
{count}</p>
<button onClick={incrementCount}>Increment</button>
</div>
);
const mapStateToProps = state => ({
count: state.count
});
const mapDispatchToProps = dispatch => ({
incrementCount: () => dispatch({ type: 'INCREMENT' })
});
const ConnectedCounter = connect(mapStateToProps, mapDispatchToProps)(Counter);
const App = () => (
<Provider store={store}>
<ConnectedCounter />
</Provider>
);
In this example, we create a Redux store with an initial state and a reducer function that handles state updates. The `Counter` component is connected to the store using the `connect` function from the `react-redux` library. The `mapStateToProps` function maps the state to the component props, and the `mapDispatchToProps` function maps the dispatch actions to props. The `Provider` component wraps the `ConnectedCounter` component to provide access to the store.
Conclusion
These are just a few ways to manage states in React. The choice of state management technique depends on the complexity and specific requirements of your application. By understanding and utilising the different options available, you can effectively manage state in your React projects.
For simple and small-scale applications, local component state is often sufficient. However, as applications grow in size and complexity, using a state management library like Redux or MobX can offer benefits.Context API, another built-in feature of React, is a viable option when you need to share state across components at different levels in the component tree without prop drilling.
Ultimately, the best way to manage state in React depends on the specific needs of your project. It is essential to evaluate the complexity, scalability, and maintainability of your application to determine the most appropriate state management approach. Consider the trade-offs and benefits of each method and choose the one that aligns best with your project requirements.
#JavaScript #Python #Hackerrank #AI #Motivation #React.js #Interview #Testing #SQL #Selenium #LeetCode #Machine learning #IT #Problem Solving #API #Java #GPT #AWS #Algorithms #Certifications #TCS #Github #Projects #Jobs #Django #Microservice #Node.js #Google #Story #Pip #Data Science #Postman #Health #Twitter #Elon Musk #ML
 Generate Fibonacci Sequence - JavaScript | Hackerank
Generate Fibonacci Sequence - JavaScript | HackerankAuthor: neptune | 07th-Apr-2023
#JavaScript #Hackerrank
Write a JavaScript function fibonacciSequence() to generate a FIbonacci sequence...
 React: Slideshow App | Fresco Play Hackerrank
React: Slideshow App | Fresco Play HackerrankAuthor: neptune | 05th-Nov-2023
#React.js
One interesting project that showcases these qualities is the Slideshow App, a simple yet impactful application that allows users to navigate through a collection of slides...
 Managing Virtual Environments in React JavaScript Projects
Managing Virtual Environments in React JavaScript ProjectsAuthor: neptune | 28th-Jun-2023
#JavaScript #React.js
Virtual environments are a valuable tool in React JavaScript projects as they allow developers to isolate dependencies, manage package versions, and maintain project consistency...
 To Be Or Not To Be | #2704 | LeetCode Solution
To Be Or Not To Be | #2704 | LeetCode SolutionAuthor: neptune | 03rd-Sep-2023
#JavaScript #LeetCode
Write a function that helps developers test their code. It should take in any value and return an object with the following two functions...
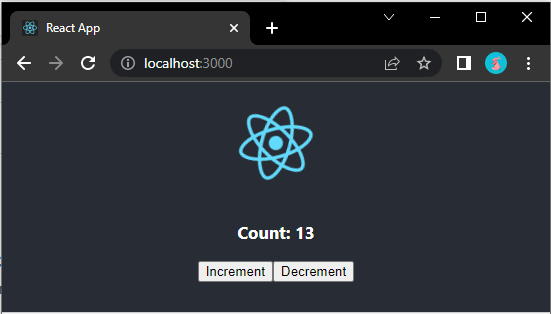
 Create Your First App in React with Redux | Counter app
Create Your First App in React with Redux | Counter appAuthor: neptune | 30th-Mar-2023
#React.js
Creating your first app in React can be a daunting task, but with the right guidance, it can be a fun and rewarding experience. Will guide you to create a counter app in React with redux...
 Apply Transform Over Each Element in Array | #2635 | LeetCode Solution
Apply Transform Over Each Element in Array | #2635 | LeetCode SolutionAuthor: neptune | 05th-Sep-2023
#JavaScript #LeetCode
Given an integer array `arr` and a mapping function `fn`, return a new array with a transformation applied to each element...
 Function Composition | #2629 | LeetCode Solution
Function Composition | #2629 | LeetCode SolutionAuthor: neptune | 09th-Sep-2023
#JavaScript #LeetCode
Given an array of functions [f1, f2, f3, ..., fn], return a new function fn that is the function composition of the array of functions...
 Counter | #2620 | LeetCode Solution
Counter | #2620 | LeetCode SolutionAuthor: neptune | 02nd-Sep-2023
#JavaScript #LeetCode
Given an integer n, return a counter function. This counter function returns n and then n + 1, n + 2, etc...
 Essential Topics to Master React JS
Essential Topics to Master React JSAuthor: neptune | 21st-Feb-2024
#React.js
A Comprehensive Guide to Components, State, JSX, Event Handling, Routing, Redux, Hooks, Testing, Performance Optimization, and Server-Side Rendering...
 React.js vs React Native – What's the Difference?
React.js vs React Native – What's the Difference?Author: neptune | 26th-Mar-2023
#React.js
React.js and React Native are both frameworks developed by Facebook for building user interfaces. However, they are not the same and have different use cases...
 Chunk Array | #2677 | LeetCode Solution
Chunk Array | #2677 | LeetCode SolutionAuthor: neptune | 19th-Sep-2023
#JavaScript #LeetCode
Given an array arr and a chunk `size`, return a `chunked` array...
 Counter 2 | #2665 | LeetCode Solution
Counter 2 | #2665 | LeetCode SolutionAuthor: neptune | 04th-Sep-2023
#JavaScript #LeetCode
Write function 'createCounter' It accept an initial integer 'init' It should return an object with three functions- increment() , decrement(), reset()...
 Array Reduce Transformation | #2626 | LeetCode Solution
Array Reduce Transformation | #2626 | LeetCode SolutionAuthor: neptune | 09th-Sep-2023
#JavaScript #LeetCode
Given an integer array `nums` and a reducer function `fn`, and an initial value `init`, return a reduced array...
 Add Two Promises | #2723 | LeetCode Solution
Add Two Promises | #2723 | LeetCode SolutionAuthor: neptune | 12th-Sep-2023
#JavaScript #LeetCode
Given two promises `promise1` and `promise2`, return a new `promise`. `promise1` and `promise2` will both resolve with a number...
 Filter Elements from Array | #2634 | LeetCode Solution
Filter Elements from Array | #2634 | LeetCode SolutionAuthor: neptune | 06th-Sep-2023
#JavaScript #LeetCode
Given an integer array `arr` and a filtering function `fn`, return a filtered array `filteredArr`...
 Why React Refuses to Die ?
Why React Refuses to Die ?Author: neptune | 01st-Jun-2023
#React.js
React's success stems from addressing UI development challenges, nurturing a vibrant ecosystem, and its demand in the job market. Challenges exist, but React continues to evolve and remain relevant...
 Opportunities - React Django Developer
Opportunities - React Django DeveloperAuthor: neptune | 14th-Apr-2023
#React.js #Django
React Django stack is popular for building web applications. Opportunities for React Django developers in Full Stack, Web, and Software development roles...
 Arrow Functions in JavaScript | ES6
Arrow Functions in JavaScript | ES6Author: neptune | 26th-Mar-2023
#JavaScript #React.js
In this article, we will explore the syntax and usage of arrow functions in detail, along with some examples...
 😱 How React Kicks Off OOPs ? 😱
😱 How React Kicks Off OOPs ? 😱Author: neptune | 01st-Jun-2023
#React.js
React kicks off OOPs by replacing inheritance with composition, achieving code reuse and modularity while promoting functional programming...
 Is Object Empty | #2727 | LeetCode | JavaScript Solution
Is Object Empty | #2727 | LeetCode | JavaScript SolutionAuthor: neptune | 01st-Sep-2023
#JavaScript #LeetCode
Given an object or an array, return if it is empty...
 From REST to GraphQL: The Future of API Design
From REST to GraphQL: The Future of API DesignAuthor: neptune | 25th-Feb-2024
#JavaScript
Unlike traditional REST APIs, GraphQL provides a more flexible and intuitive approach to data querying and retrieval...
 Celebrating 10 Years of React: A Decade of Innovation
Celebrating 10 Years of React: A Decade of InnovationAuthor: neptune | 01st-Jun-2023
#React.js
React celebrates its 10th anniversary, revolutionizing frontend development with its innovative concepts, ecosystem growth, and impact on mobile development...
 How I Built My Blogging Website Using React, Node.js, and Jamstack Architecture?
How I Built My Blogging Website Using React, Node.js, and Jamstack Architecture?Author: neptune | 31st-Jul-2024
#JavaScript #API
Building a blogging website using React, Node.js, and Jamstack architecture was a rewarding experience...
 Do you know ! How to manage State in Functional & Class Components in React ?
Do you know ! How to manage State in Functional & Class Components in React ?Author: neptune | 25th-Jul-2024
#JavaScript #React.js
State management in React has evolved significantly with the introduction of Hooks...
 How to Perform Unit Testing in React Components with Examples?
How to Perform Unit Testing in React Components with Examples?Author: neptune | 25th-Jul-2024
#JavaScript #React.js
Unit testing in React is an essential practice to ensure the reliability and robustness of your components...
 A Guide to Writing Clean, Readable, and Maintainable Code in JavaScript
A Guide to Writing Clean, Readable, and Maintainable Code in JavaScriptAuthor: neptune | 23rd-Feb-2024
#JavaScript
By incorporating these principles into your coding practices, you contribute to creating code that is not only functional but also maintainable and easily understandable by your peers...
 How to Get Started with Jamstack: A Comprehensive Guide?
How to Get Started with Jamstack: A Comprehensive Guide?Author: neptune | 05th-Jul-2024
#JavaScript #API
Getting started with Jamstack involves choosing the right tools, setting up a structured development environment...
 Why, What, and When: Understanding Jamstack?
Why, What, and When: Understanding Jamstack?Author: neptune | 05th-Jul-2024
#JavaScript #API
Jamstack represents a modern approach to web development that addresses many of the challenges faced by traditional architectures...
View More