Decode Secret Language of React: Game-Changer for Web Developers
Author: neptune | 25th-Feb-2024
In the world of web development, creating dynamic and interactive user interfaces is a crucial aspect. JSX, or JavaScript XML, is a syntax extension for JavaScript often used with React to simplify the process of building user interfaces. In this article, we will delve into the syntax of JSX and explore how it seamlessly integrates HTML-like code within JavaScript.
What is JSX?
JSX is a syntax extension for JavaScript recommended by React for describing what the UI should look like. It allows developers to write HTML-like code within JavaScript, providing a more declarative and intuitive way to define the structure of UI components.
Consider the following example:
const element = <h1>Hello, JSX!</h1>;
In the above code snippet, the syntax `<h1>Hello, JSX!</h1>` resembles HTML, but it is actually JSX. This JSX code gets transpiled into JavaScript code that React can understand and render.
JSX Syntax Basics
Embedding Expressions
JSX allows embedding JavaScript expressions within curly braces `{}`. This feature is particularly powerful when it comes to dynamically rendering content. For example:
const name = "John";
const greeting = <p>Hello, {name}!</p>;
In the above code, the value of the `name` variable is dynamically inserted into the JSX expression, resulting in the rendered output: "Hello, John!"
JSX Elements
JSX elements are similar to HTML tags but are represented as JavaScript objects. They can be assigned to variables, passed as arguments, or returned from functions. For instance:
const header = <h1>This is a JSX Header</h1>;
function Greeting() {
return <p>Welcome to JSX!</p>;
}
Here, `header` and the result of calling `Greeting()` are JSX elements that can be used within other JSX code.
JSX and HTML Attributes
In JSX, HTML attributes are written similarly to how they are in HTML, but with some differences. For example:
const element = <a href = "https://www.example.com" target="_blank">Visit Example.com</a>;
While the syntax looks like HTML, JSX attributes use camelCase naming conventions (e.g., `className` instead of `class`), resembling JavaScript properties.
Using JSX with React
JSX is often associated with React, a popular JavaScript library for building user interfaces. In React, JSX is a natural way to define components. Consider a simple React component written in JSX:
function MyComponent() {
return (
<div>
<h2>Hello, React!</h2>
<p>This is a React component using JSX.</p>
</div>
);
}
Here, the `MyComponent` function returns JSX code that represents the structure of the component. When this component is rendered, React transforms the JSX into efficient JavaScript code.
Conclusion
Understanding the syntax of JSX is fundamental for React developers. It offers a concise and expressive way to define UI components, making the process of building dynamic interfaces more intuitive. As we've explored in this article, JSX seamlessly blends HTML-like syntax with the power of JavaScript, providing a powerful tool for creating modern web applications.
#JavaScript #Python #Hackerrank #AI #Motivation #React.js #Interview #Testing #SQL #Selenium #LeetCode #Machine learning #IT #Problem Solving #API #Java #GPT #AWS #Algorithms #Certifications #TCS #Github #Projects #Jobs #Django #Microservice #Node.js #Google #Story #Pip #Data Science #Postman #Health #Twitter #Elon Musk #ML
 Generate Fibonacci Sequence - JavaScript | Hackerank
Generate Fibonacci Sequence - JavaScript | HackerankAuthor: neptune | 07th-Apr-2023
#JavaScript #Hackerrank
Write a JavaScript function fibonacciSequence() to generate a FIbonacci sequence...
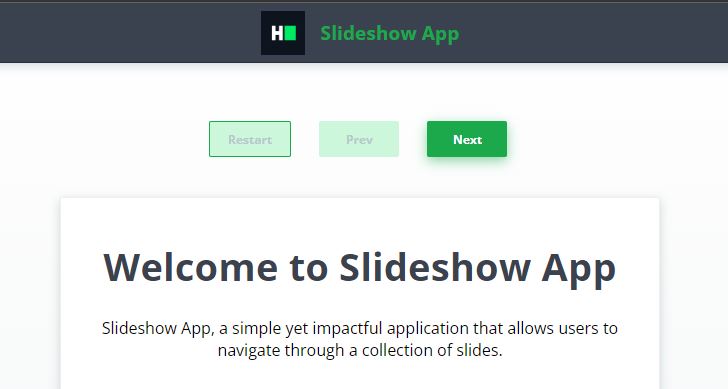
 React: Slideshow App | Fresco Play Hackerrank
React: Slideshow App | Fresco Play HackerrankAuthor: neptune | 05th-Nov-2023
#React.js
One interesting project that showcases these qualities is the Slideshow App, a simple yet impactful application that allows users to navigate through a collection of slides...
 Managing Virtual Environments in React JavaScript Projects
Managing Virtual Environments in React JavaScript ProjectsAuthor: neptune | 28th-Jun-2023
#JavaScript #React.js
Virtual environments are a valuable tool in React JavaScript projects as they allow developers to isolate dependencies, manage package versions, and maintain project consistency...
 To Be Or Not To Be | #2704 | LeetCode Solution
To Be Or Not To Be | #2704 | LeetCode SolutionAuthor: neptune | 03rd-Sep-2023
#JavaScript #LeetCode
Write a function that helps developers test their code. It should take in any value and return an object with the following two functions...
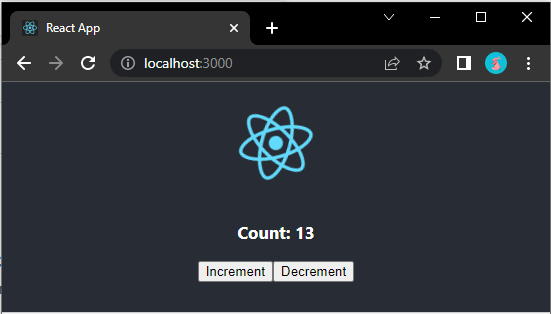
 Create Your First App in React with Redux | Counter app
Create Your First App in React with Redux | Counter appAuthor: neptune | 30th-Mar-2023
#React.js
Creating your first app in React can be a daunting task, but with the right guidance, it can be a fun and rewarding experience. Will guide you to create a counter app in React with redux...
 Apply Transform Over Each Element in Array | #2635 | LeetCode Solution
Apply Transform Over Each Element in Array | #2635 | LeetCode SolutionAuthor: neptune | 05th-Sep-2023
#JavaScript #LeetCode
Given an integer array `arr` and a mapping function `fn`, return a new array with a transformation applied to each element...
 Function Composition | #2629 | LeetCode Solution
Function Composition | #2629 | LeetCode SolutionAuthor: neptune | 09th-Sep-2023
#JavaScript #LeetCode
Given an array of functions [f1, f2, f3, ..., fn], return a new function fn that is the function composition of the array of functions...
 Counter | #2620 | LeetCode Solution
Counter | #2620 | LeetCode SolutionAuthor: neptune | 02nd-Sep-2023
#JavaScript #LeetCode
Given an integer n, return a counter function. This counter function returns n and then n + 1, n + 2, etc...
 Essential Topics to Master React JS
Essential Topics to Master React JSAuthor: neptune | 21st-Feb-2024
#React.js
A Comprehensive Guide to Components, State, JSX, Event Handling, Routing, Redux, Hooks, Testing, Performance Optimization, and Server-Side Rendering...
 Different ways to handle state in React applications
Different ways to handle state in React applicationsAuthor: neptune | 21st-Jun-2023
#JavaScript #React.js
This article explores different ways to manage states in React, including local component state, context API, and state management libraries like Redux...
 React.js vs React Native – What's the Difference?
React.js vs React Native – What's the Difference?Author: neptune | 26th-Mar-2023
#React.js
React.js and React Native are both frameworks developed by Facebook for building user interfaces. However, they are not the same and have different use cases...
 Chunk Array | #2677 | LeetCode Solution
Chunk Array | #2677 | LeetCode SolutionAuthor: neptune | 19th-Sep-2023
#JavaScript #LeetCode
Given an array arr and a chunk `size`, return a `chunked` array...
 Counter 2 | #2665 | LeetCode Solution
Counter 2 | #2665 | LeetCode SolutionAuthor: neptune | 04th-Sep-2023
#JavaScript #LeetCode
Write function 'createCounter' It accept an initial integer 'init' It should return an object with three functions- increment() , decrement(), reset()...
 Array Reduce Transformation | #2626 | LeetCode Solution
Array Reduce Transformation | #2626 | LeetCode SolutionAuthor: neptune | 09th-Sep-2023
#JavaScript #LeetCode
Given an integer array `nums` and a reducer function `fn`, and an initial value `init`, return a reduced array...
 Add Two Promises | #2723 | LeetCode Solution
Add Two Promises | #2723 | LeetCode SolutionAuthor: neptune | 12th-Sep-2023
#JavaScript #LeetCode
Given two promises `promise1` and `promise2`, return a new `promise`. `promise1` and `promise2` will both resolve with a number...
 Filter Elements from Array | #2634 | LeetCode Solution
Filter Elements from Array | #2634 | LeetCode SolutionAuthor: neptune | 06th-Sep-2023
#JavaScript #LeetCode
Given an integer array `arr` and a filtering function `fn`, return a filtered array `filteredArr`...
 Why React Refuses to Die ?
Why React Refuses to Die ?Author: neptune | 01st-Jun-2023
#React.js
React's success stems from addressing UI development challenges, nurturing a vibrant ecosystem, and its demand in the job market. Challenges exist, but React continues to evolve and remain relevant...
 Opportunities - React Django Developer
Opportunities - React Django DeveloperAuthor: neptune | 14th-Apr-2023
#React.js #Django
React Django stack is popular for building web applications. Opportunities for React Django developers in Full Stack, Web, and Software development roles...
 Arrow Functions in JavaScript | ES6
Arrow Functions in JavaScript | ES6Author: neptune | 26th-Mar-2023
#JavaScript #React.js
In this article, we will explore the syntax and usage of arrow functions in detail, along with some examples...
 😱 How React Kicks Off OOPs ? 😱
😱 How React Kicks Off OOPs ? 😱Author: neptune | 01st-Jun-2023
#React.js
React kicks off OOPs by replacing inheritance with composition, achieving code reuse and modularity while promoting functional programming...
 Is Object Empty | #2727 | LeetCode | JavaScript Solution
Is Object Empty | #2727 | LeetCode | JavaScript SolutionAuthor: neptune | 01st-Sep-2023
#JavaScript #LeetCode
Given an object or an array, return if it is empty...
 From REST to GraphQL: The Future of API Design
From REST to GraphQL: The Future of API DesignAuthor: neptune | 25th-Feb-2024
#JavaScript
Unlike traditional REST APIs, GraphQL provides a more flexible and intuitive approach to data querying and retrieval...
 Celebrating 10 Years of React: A Decade of Innovation
Celebrating 10 Years of React: A Decade of InnovationAuthor: neptune | 01st-Jun-2023
#React.js
React celebrates its 10th anniversary, revolutionizing frontend development with its innovative concepts, ecosystem growth, and impact on mobile development...
 How I Built My Blogging Website Using React, Node.js, and Jamstack Architecture?
How I Built My Blogging Website Using React, Node.js, and Jamstack Architecture?Author: neptune | 31st-Jul-2024
#JavaScript #API
Building a blogging website using React, Node.js, and Jamstack architecture was a rewarding experience...
 Do you know ! How to manage State in Functional & Class Components in React ?
Do you know ! How to manage State in Functional & Class Components in React ?Author: neptune | 25th-Jul-2024
#JavaScript #React.js
State management in React has evolved significantly with the introduction of Hooks...
 How to Perform Unit Testing in React Components with Examples?
How to Perform Unit Testing in React Components with Examples?Author: neptune | 25th-Jul-2024
#JavaScript #React.js
Unit testing in React is an essential practice to ensure the reliability and robustness of your components...
 A Guide to Writing Clean, Readable, and Maintainable Code in JavaScript
A Guide to Writing Clean, Readable, and Maintainable Code in JavaScriptAuthor: neptune | 23rd-Feb-2024
#JavaScript
By incorporating these principles into your coding practices, you contribute to creating code that is not only functional but also maintainable and easily understandable by your peers...
 How to Get Started with Jamstack: A Comprehensive Guide?
How to Get Started with Jamstack: A Comprehensive Guide?Author: neptune | 05th-Jul-2024
#JavaScript #API
Getting started with Jamstack involves choosing the right tools, setting up a structured development environment...
 Why, What, and When: Understanding Jamstack?
Why, What, and When: Understanding Jamstack?Author: neptune | 05th-Jul-2024
#JavaScript #API
Jamstack represents a modern approach to web development that addresses many of the challenges faced by traditional architectures...
View More